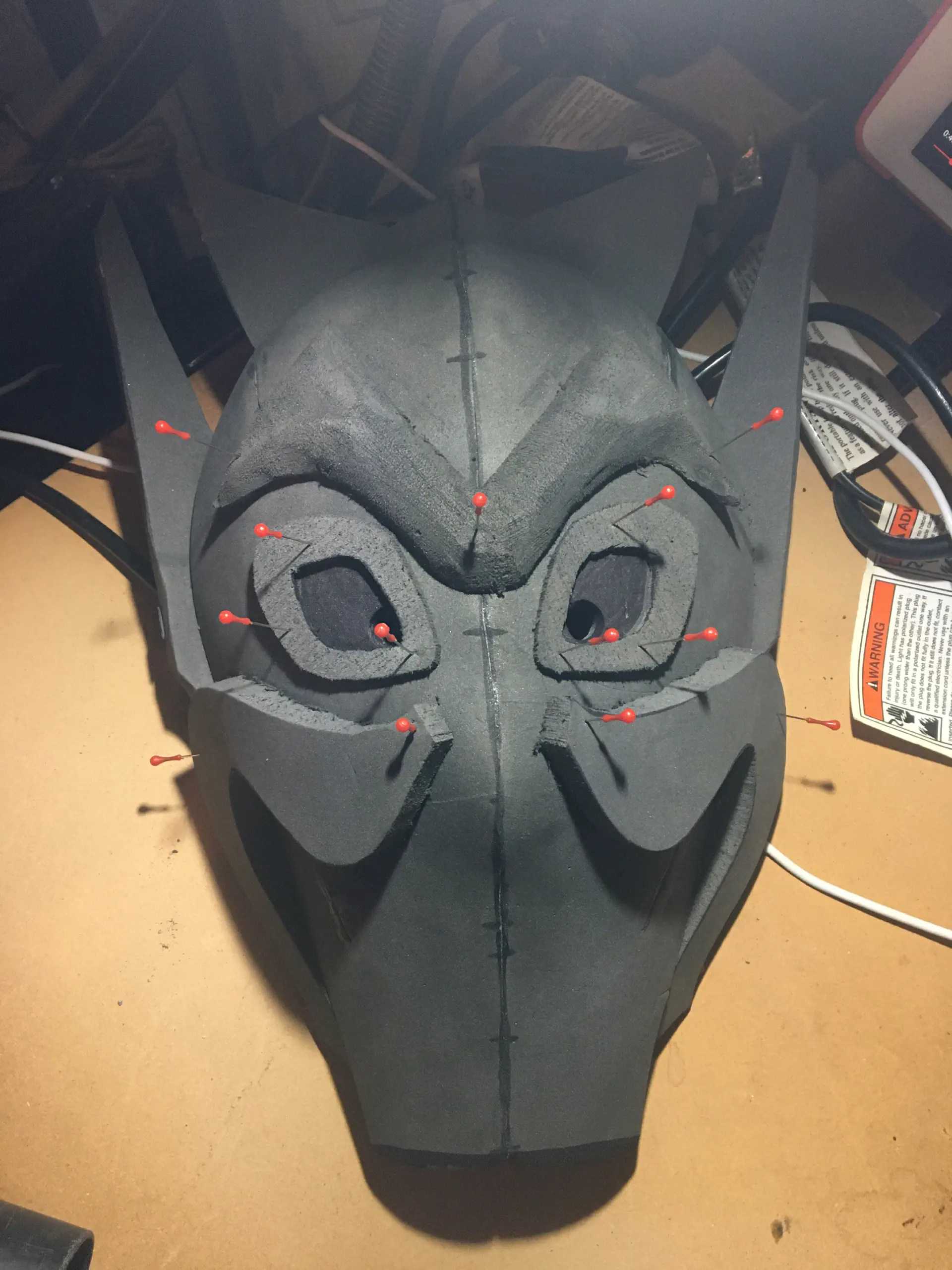
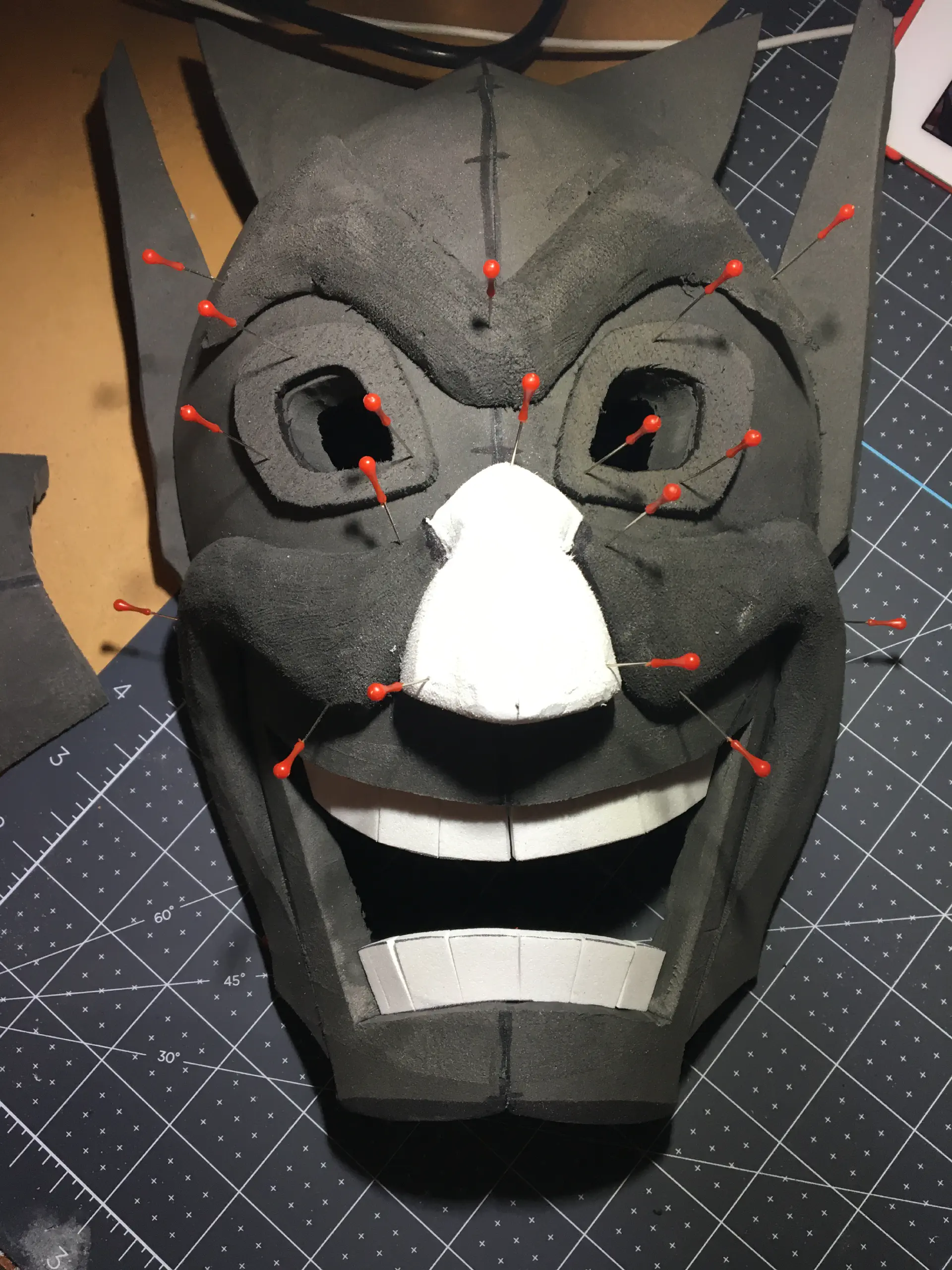
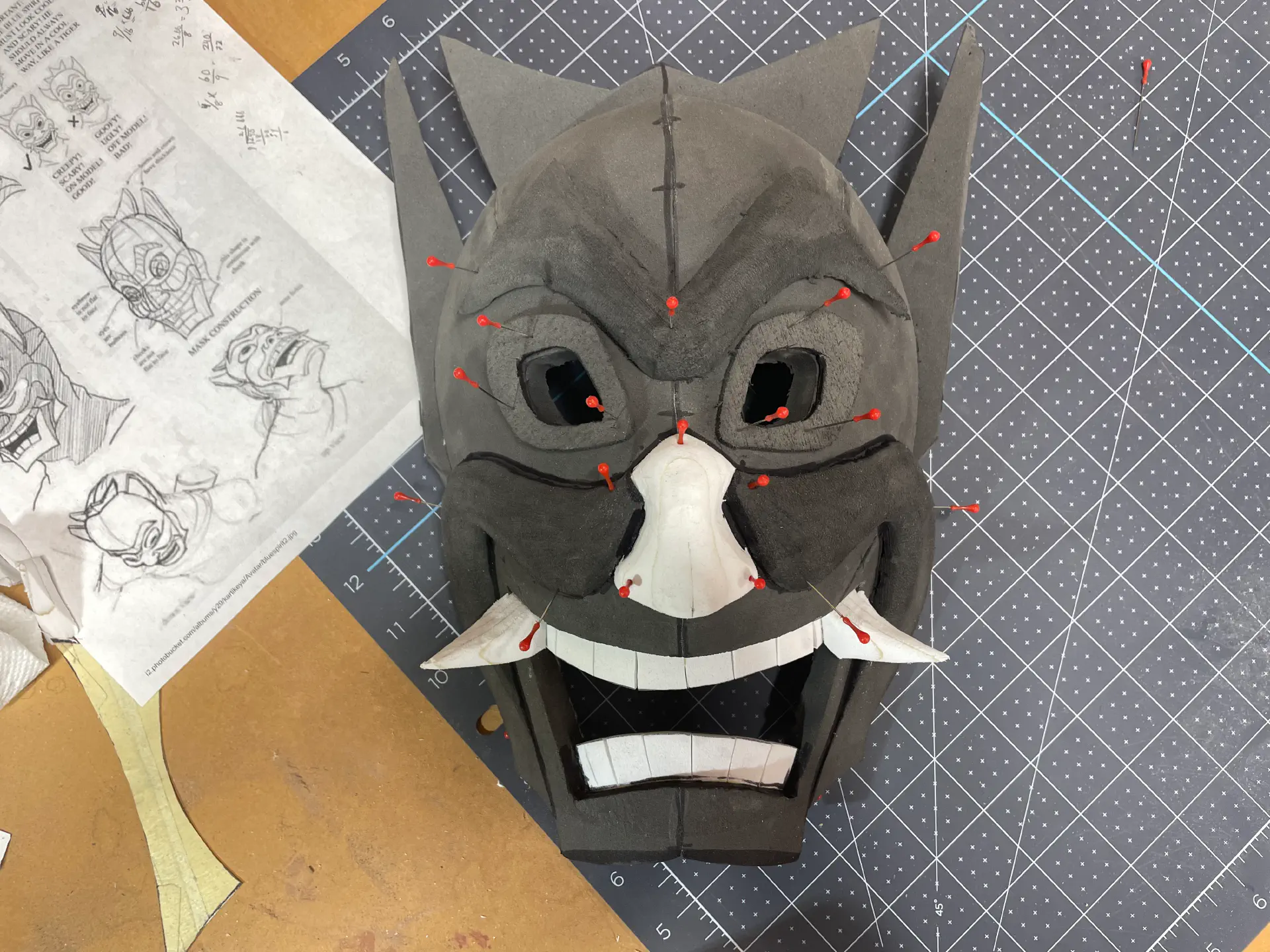
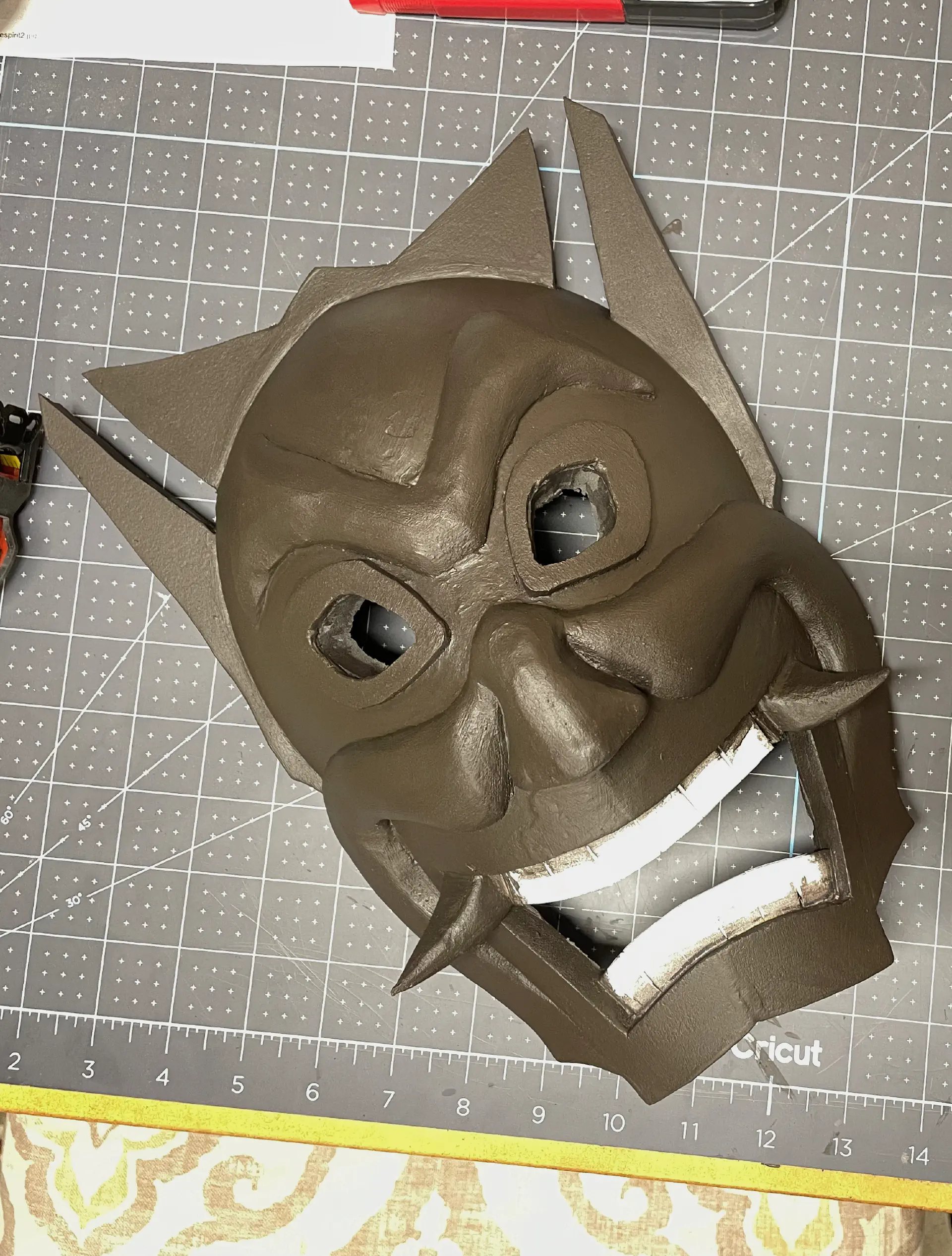
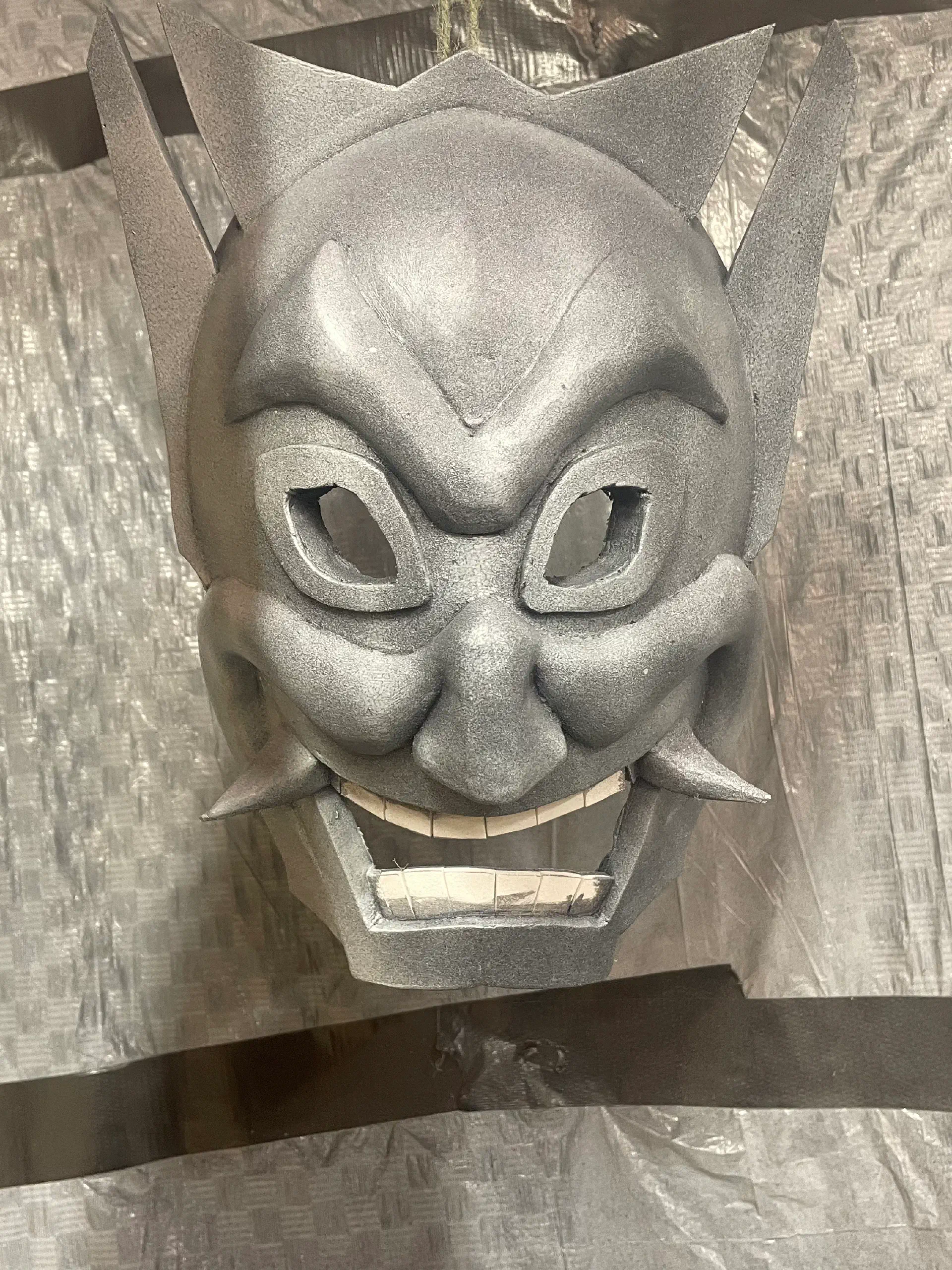
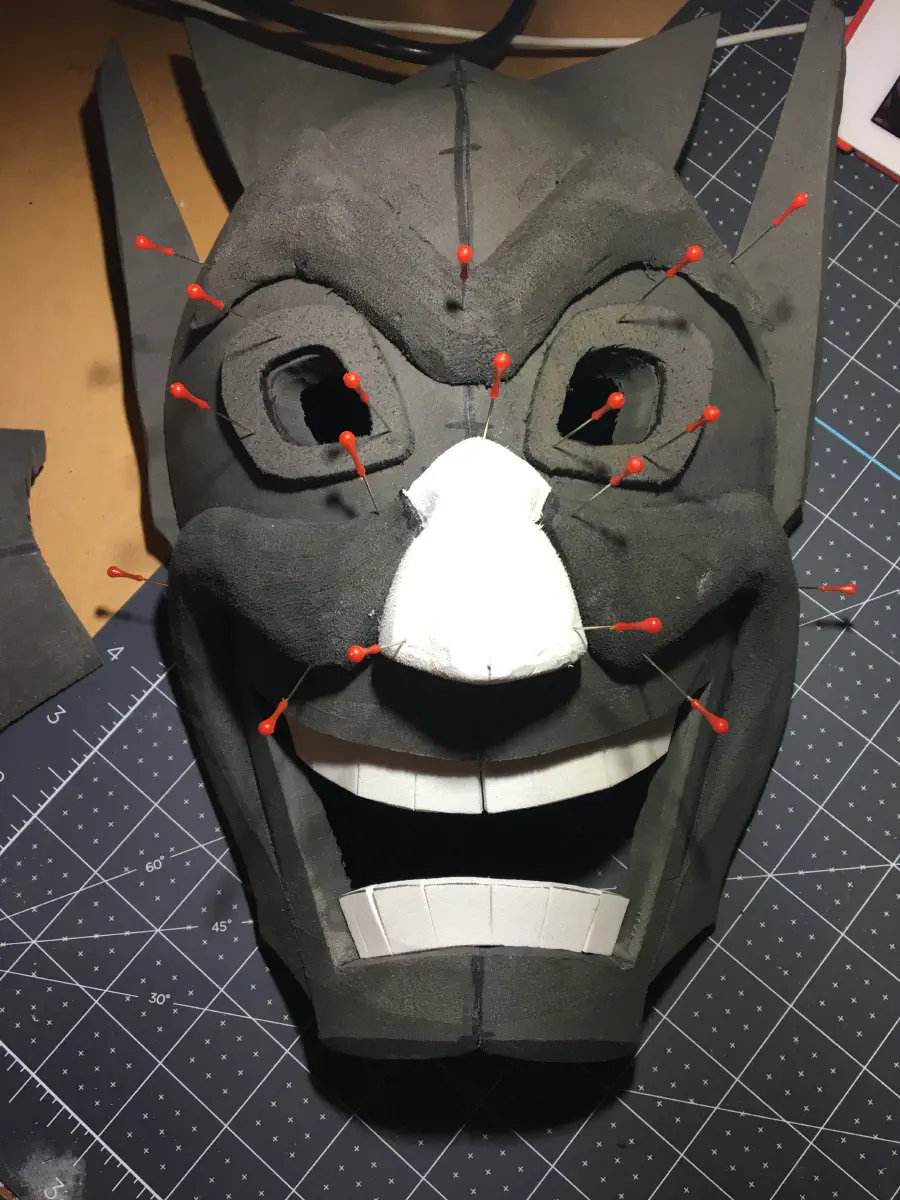
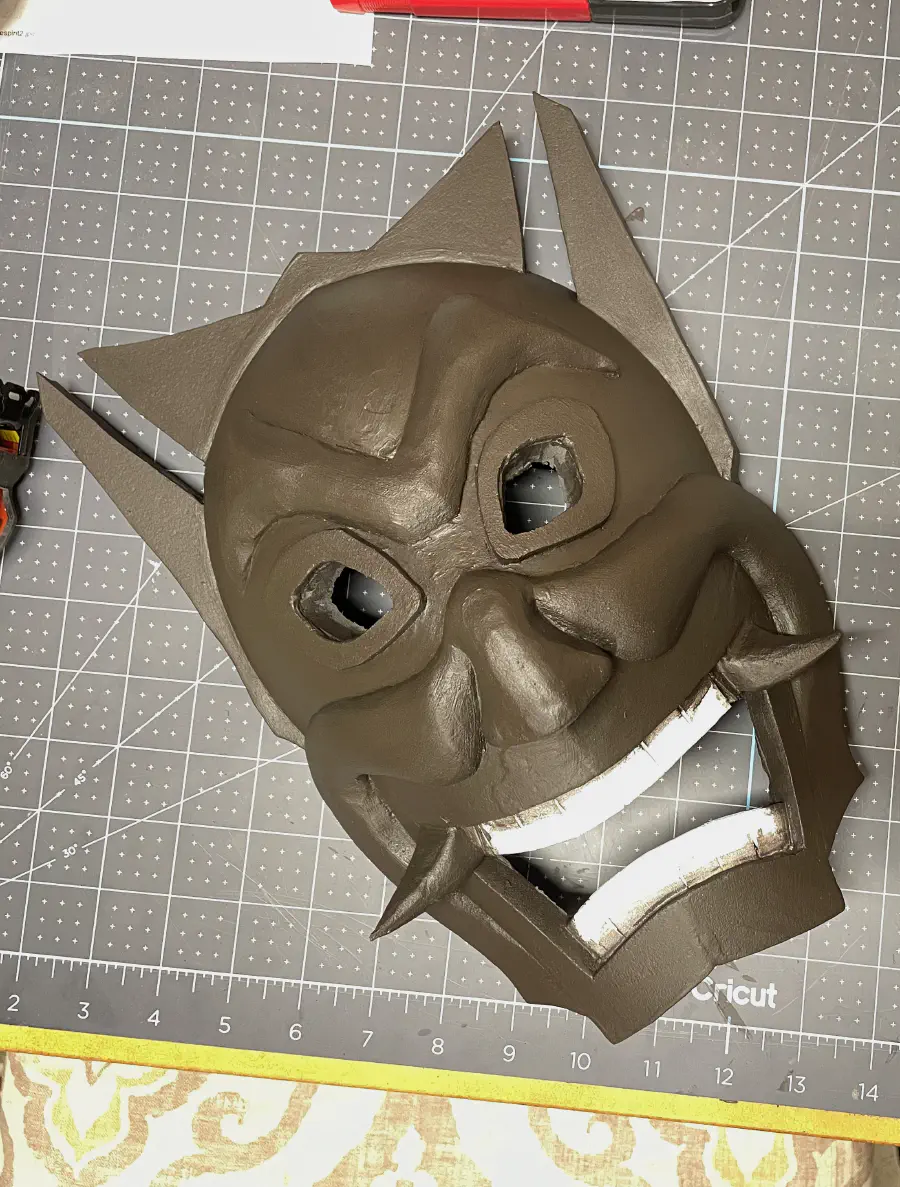
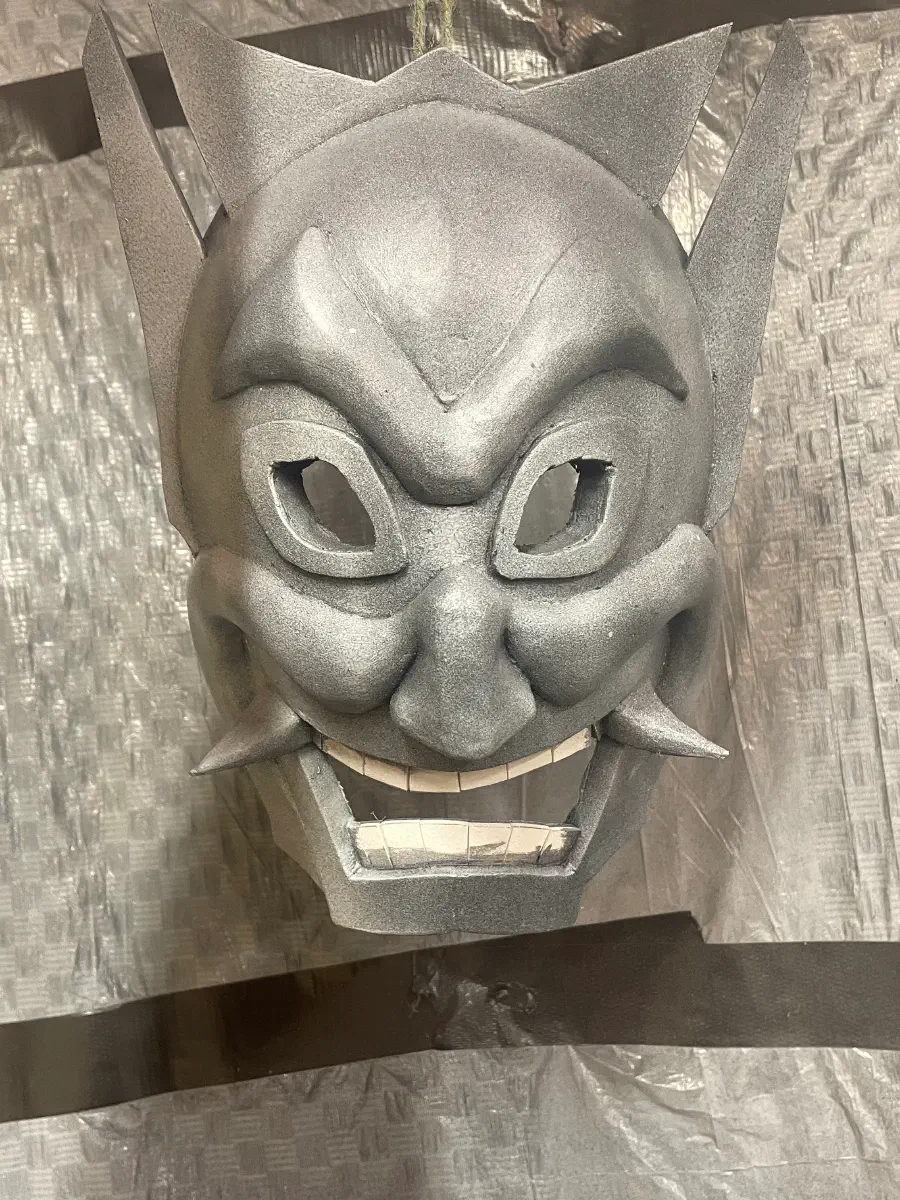
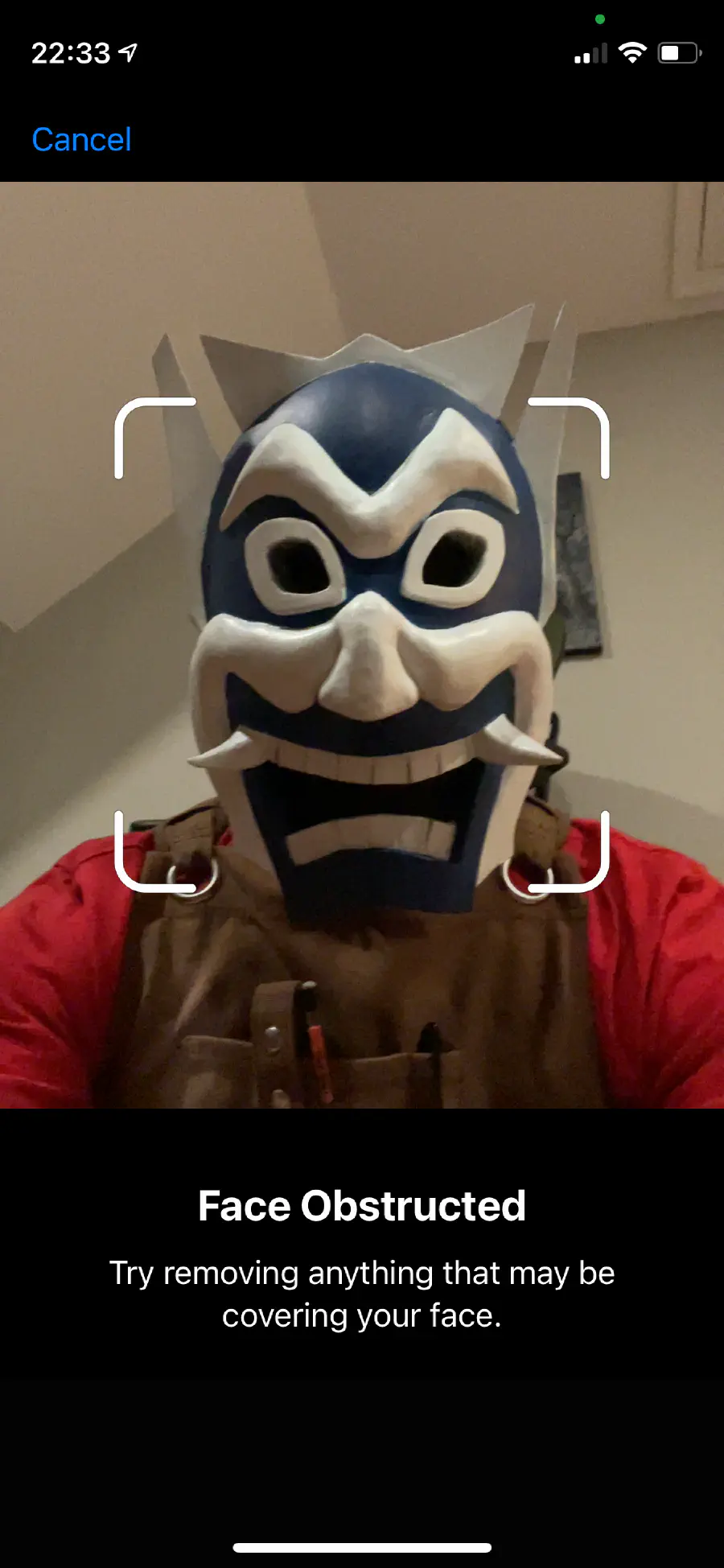
For Halloween 2021, I dressed up as The Blue Spirit from Avatar: The Last Airbender. It took a couple of years to make, partly due to COVID, partly due to needing to learn so many new things at once. I had made other costumes in the past with paper mache, but this time I was working with foam for the mask.
I learned a lot by watching folks on YouTube, like Evil Ted Smith, who has a ton of tutorial videos on making all types of masks and helmets. The mask is actually mostly constructed out of floor mats (a common cheap, first-timer recommendation). There are multiple levels of finish on the mask to attempt to smooth out small imperfections, but I suspect had I started with true EVA foam, I wouldn't have needed as much effort here.
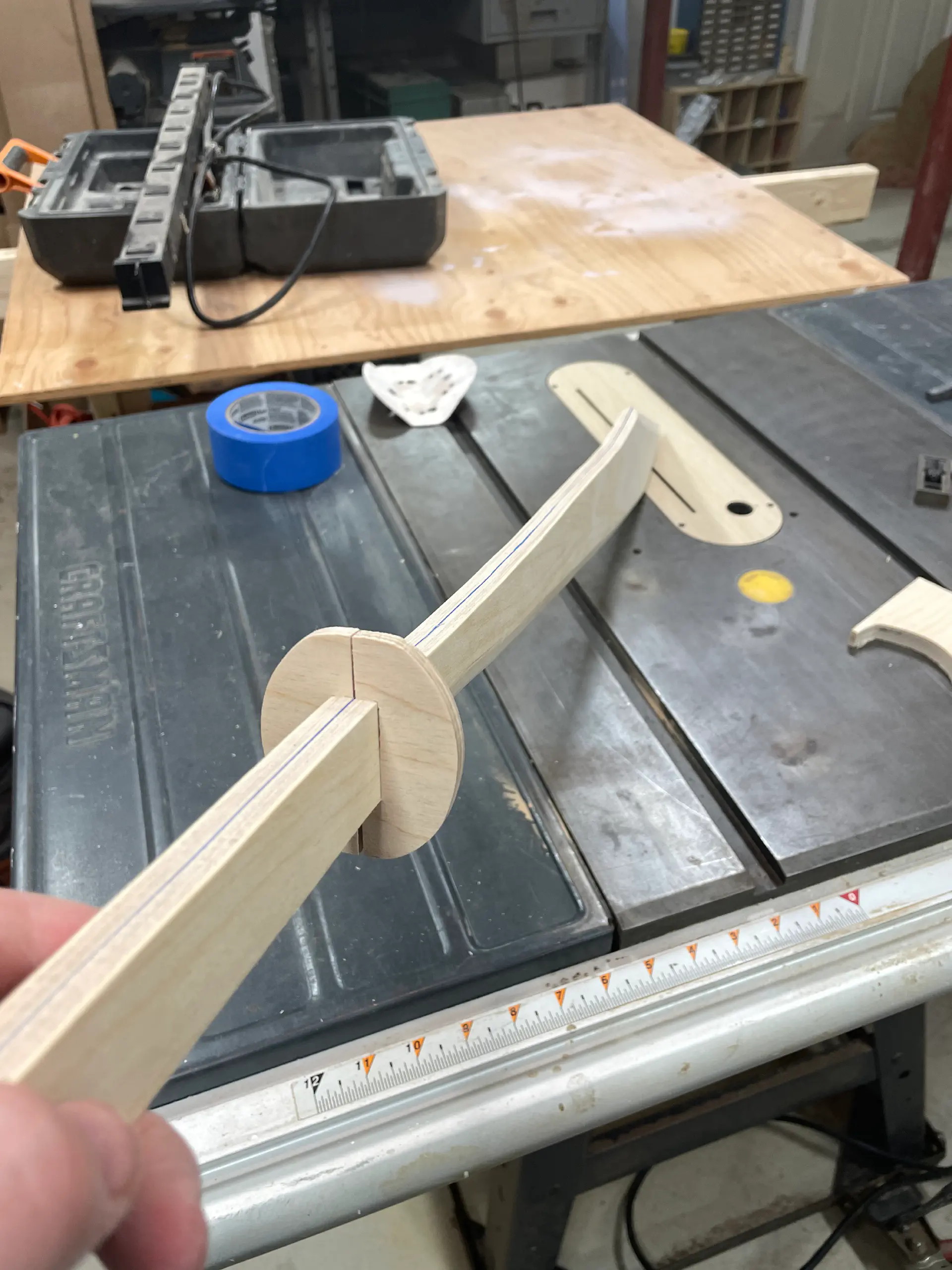
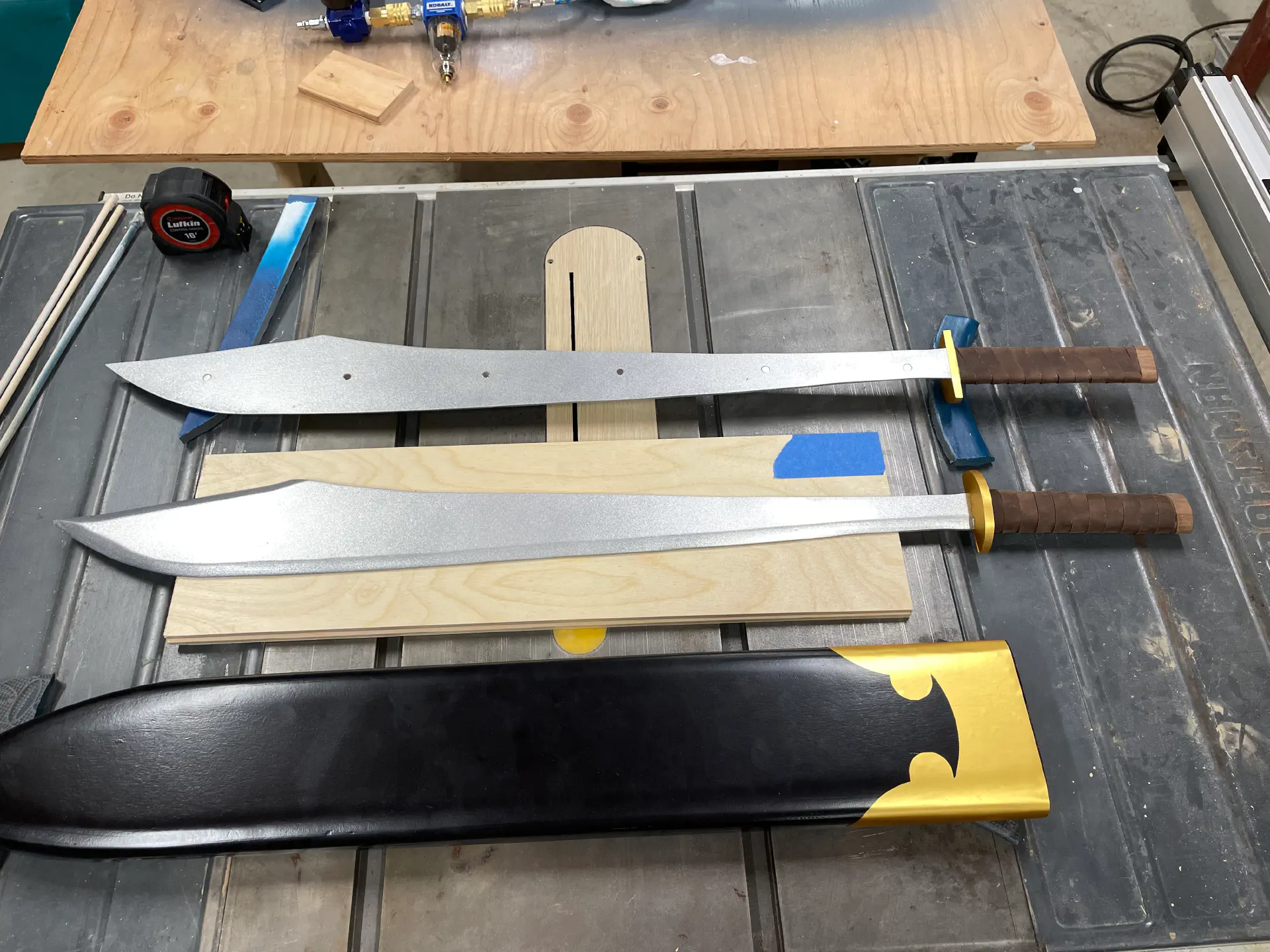
The Blue Spirit isn't the Blue Spirit without his swords. I really wanted to make the "one sword that splits into two", and created two mirrored swords held together with magnets. They're thin plywood, cut and sanded into shape. Using some leather strips, paint and vinyl, I was able to get a pretty decent match to drawings I found online. There's a sheath as well, which holds the swords together, and matches a bit of the sword's guard.
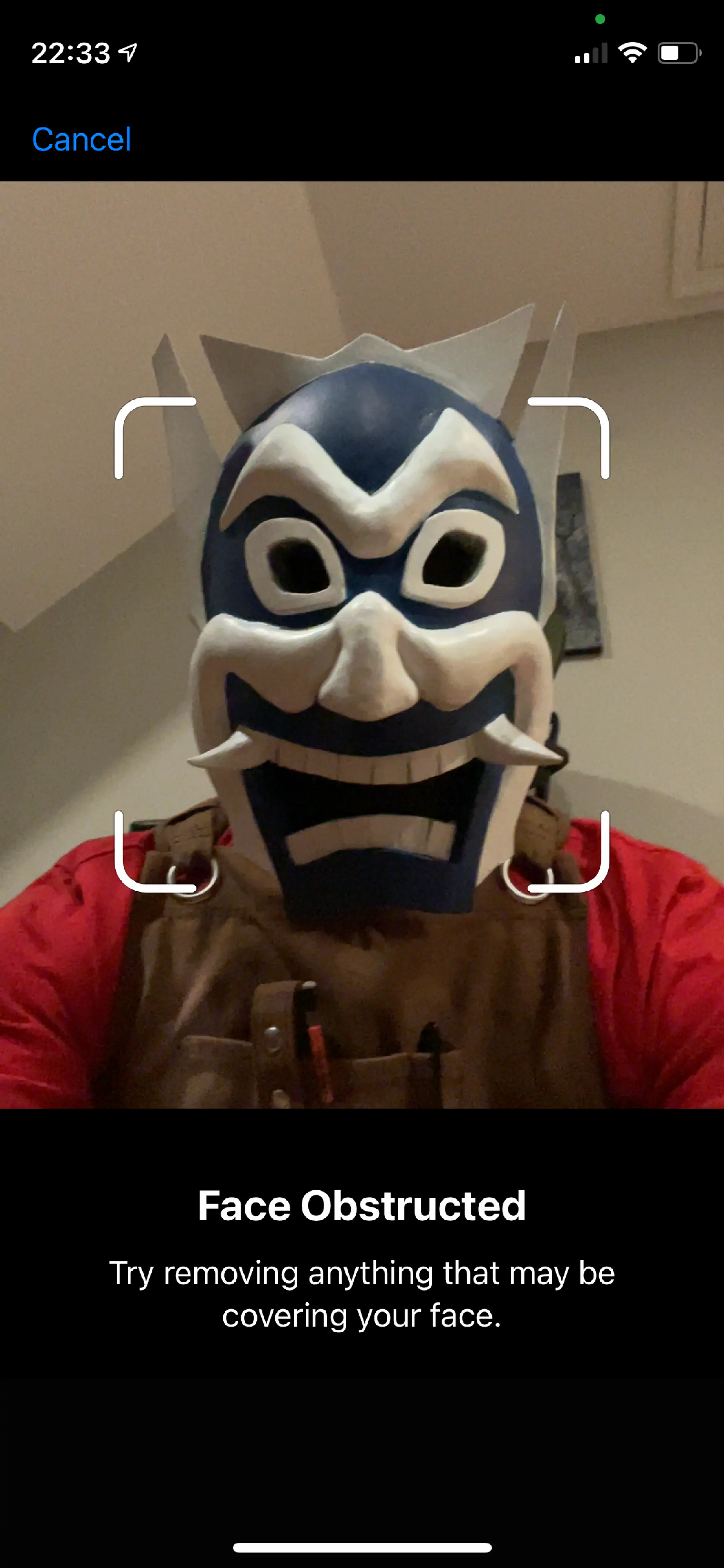
Paired with a store bought "ninja uniform", we did a little photoshoot. I don't think the cats particularly liked me in the mask! I'm planning on building a piece of wall art to hang the mask and swords on, but haven't started that yet. Overall, it was a pretty fun project, and I love to look up from my desk at work to see the mask on display with my other masks.

































Although I'm publishing this post in July 2021, I actually completed this project more than a year ago. Prior to this build, I was working with an unstable bookshelf with a TV on top, and an glass-top end table with a 3D printer on it. After using that setup for a few years, I figured it was time to make something a bit nicer and explore working with exposed wood grain instead of a painted wood surface.
Pre-build

This project started like many, in SketchUp, and was made up of many different iterations. In the end, I wanted three fairly deep shelves on the left for storing board games, puzzles and little knick-knacks, while hiding even more behind. On the right would be two pull out drawers for 3D printer supplies and two pull out trays for our paper printer and shredder. And up top it would hold a TV and the 3D printer. Square boxes are reasonably easy to model in SketchUp and thanks to existing models from the model warehouse and Twilight Renderer, I was able to model up the room fairly well and get a good sense of what the cabinet would look like tucked in the corner.


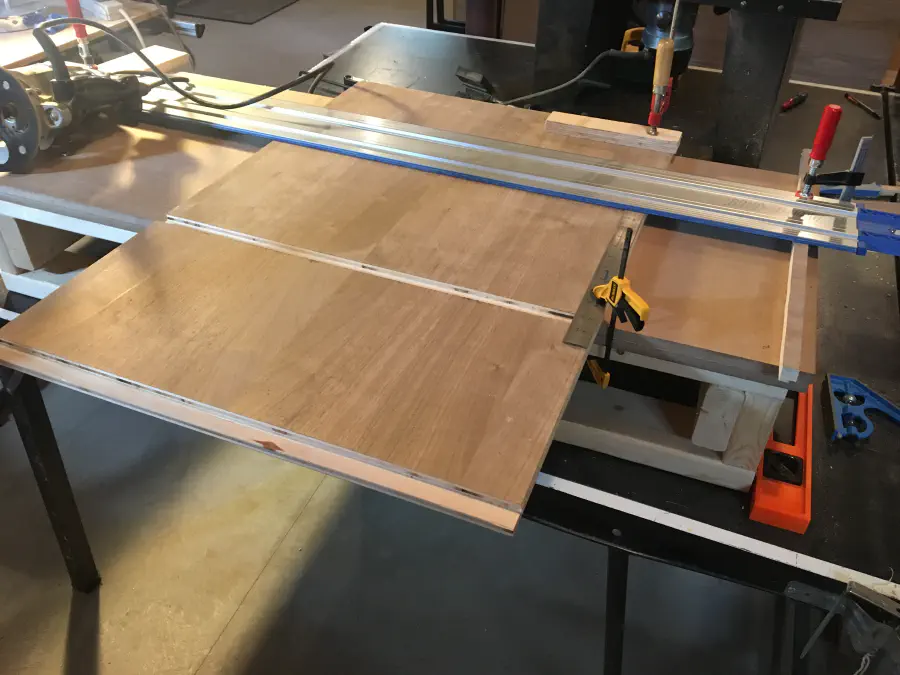
This was my first time working with a hardwood veneered plywood. Before, I was typically working with either MDF or just construction grade plywood for building shop cabinets/shelving. Although I knew it would be expensive, the price still instilled in me quite a bit of anxiety to start the project. Making the first cuts to break down the plywood involved inviting a friend, who works in the industry, over to double check every cut and make sure I wasn't doing anything dumb.


It was also my first time planing down a piece of wood using a thickness planer. The amount of saw dust it generates is staggering. Since my shop vac is a 1-7/8 hose size, I need to use a very robust step down mechanism: tape. At this point, only two sides were surfaced. I didn't have a method to joint the flat faces at all, so I did have to work with the boards knowing there would be some warp, but in the end, these were all fairly small pieces and nothing like a table top.



When buying an non-surfaced hardwood board, you also need to joint one edge of the board with a jointer. This will make sure you have a straight edge down one side of the board as well as perpendicular surfaces. My father-in-law bought and used this jointer years ago, but a refridgerator leak rusted up the surface. We spent a bit of time with a scraper and wire wheel to remove the rust, and applied some paste wax to seal it and prevent any more rust forming.
Build


Finally getting started, the box was built with dados, with some of them going to be stopped dados. My table saw dado stack doesn't have all the necessary shims, so aligning it to the thickness of the plywood is near impossible, and using a dado stack for stopped dados is extremely hard. I have a couple of router bits that are meant for 3/4 inch or even just under for plywood thickness (23/32 inch), so I opted to use those instead. Using a straight edge, I ran the router across the piece to cut the dados, marking how far I needed to go for those that didn't go all the way through. In hindsight, the Accu-Cut was a bad straight edge for this job. It is long, but the blue edge is not held on all that well near the edges of the aluminum frame members, and the dados had a bit of play there. It ended up working out alright, but I would've preferred a long level or plywood sheet straight edge instead. I was able to cut the back panel 1/2 inch groove using the router table and slowly running the pieces along it.



Assembling the box proved to be a bit of a challenge. I actually started the assembly upside-down because the side panels fit into the stopped dados there instead of trying to clamp the bottom into the rabbets. A couple of the middle panels also needed to get glued and slotted in before building the next piece. While working through assembly, some of the dados ended up being slightly too tight as well. Despite all the clamping, that meant some of the panels didn't fully seat and although it's barely noticeable, if you look for it, it's pretty easy to see. I also don't think the ping-pong table helped much. The table surface was pretty uneven from water damage and the two halves bounced around when leaning against it.
To hide the plywood edges, I used some iron-on edge banding. It was definitely "easy" in the sense that it stuck fairly easy and the strips were straight pieces that were easy to apply, but it definitely required quite a bit of patience. Cleaning up the sides revealed the glue backing which contrasted poorly with the walnut's dark grain. Burnishing the edges with a screwdriver felt like it ruined the look of cabinet's sharp angles. I also needed to move slow as well. If I moved slightly too fast and didn't watch the grain direction, the edge banding wanted to split across the plywood edge rather than along the corner and needed to be burnished heavily or glued back in place. If I was build another cabinet like this, I'd try and rip 1/8 inch strips off the hardwood board instead and apply that. Then I could use a flush trim bit on the router to get most of it and a hand sanding/filing to get it down to proper thickness in the corners.


The apron was cut from the hardwood board that was planed and jointed earlier. The actual feet were assembled from two strips that were glued together and cut down to size. The pieces are joined using pocket holes and seems sturdy enough. Since the feet are just in compression, and there is no angle here, there is almost no stress on the actual pocket hole screws.


Since the cabinet was mostly done, I opted to finish this portion of it and move it upstairs. Since this was my first time finishing with oil instead of paint, I tried to research around and see what everyone's favorite finishes were. It was pretty difficult to get any concensus, and ended up grabbing General Finishes' Arm-R-Seal. I really like the way the finish turned out and used it on a few other small walnut projects I ended up putting together. When moving the cabinet, the weight of this piece was incredible and it didn't actually fit up the stairwell without some gymnastics from my dad and I. Luckily there was a padded cushion half way up the stairs where the stairs turned and we could rest it on that and overhead press it over the railing. The apron is connected to the main body with figure-eight fasteners which I didn't want to rely on while manipulating the piece, so we carried it upstairs upside-down.


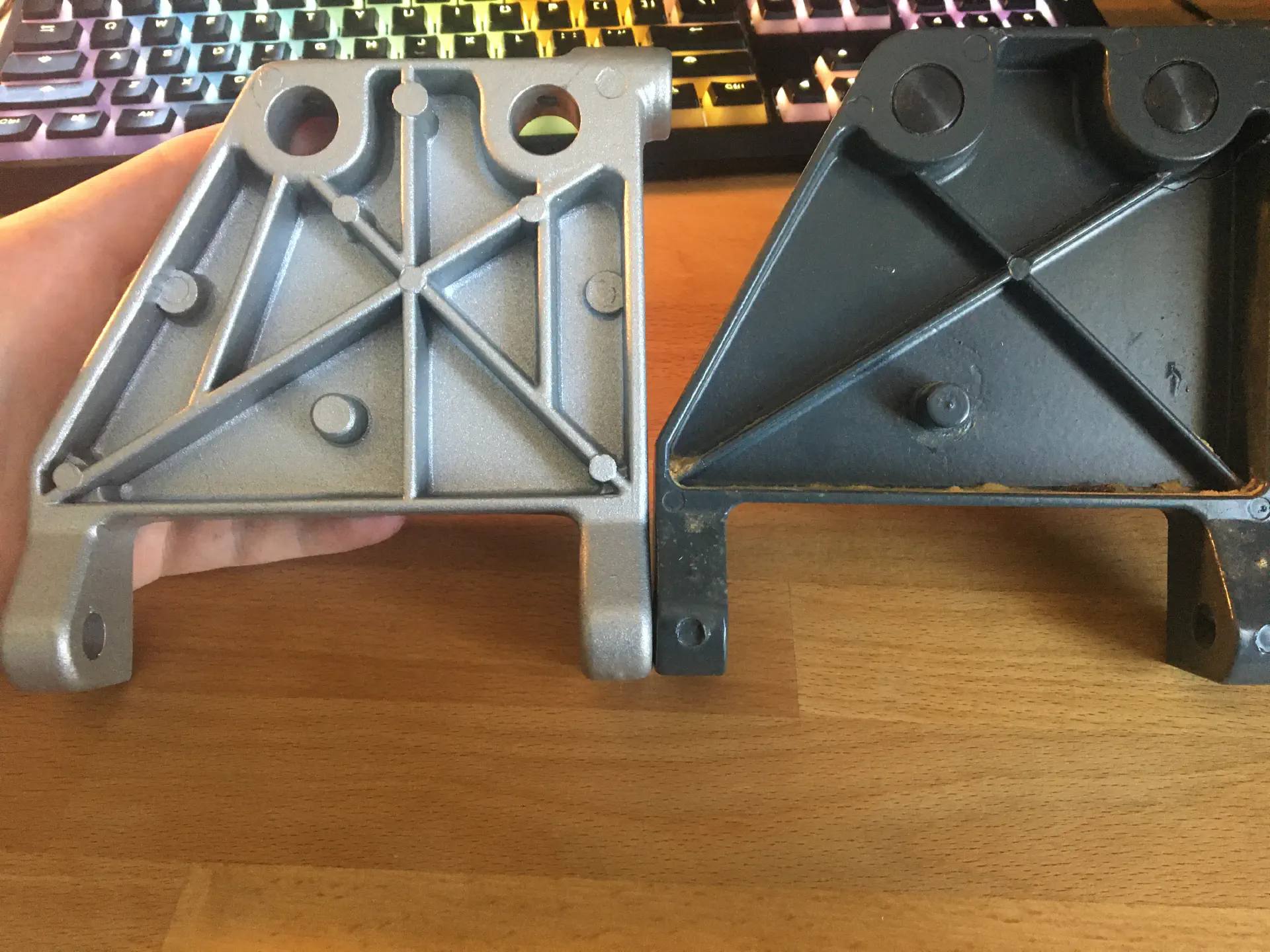
With the cabinet assembled, it was time to work on cutting down some maple wood and the rest of the walnut board to build drawer boxes and doors. As luck would have it, as I was prepping my table saw sleds, the motor mount for the table saw snapped diagonally across, and after researching a bit, it seems like this was a fairly common occurence for this table saw (a Craftsman 315.228310). My first thought that this was game over for the whole saw since the motor was flopping around. Then I figured I could just get the mount welded back together. Then I realized it was an aluminum piece and not steel which made welding harder. Finally, I found someone mentioning online that SawStop actually re-used this design for their contractor saw. Since they sell to professionals, they also sell individual pieces rather than whole kits and I was able to get shipped just this part of the motor mount. Comparing the two side-by-side, it looks like they re-inforced a couple of areas, likely to try to reduce the stress fracture that I happened to have with the old mount. While it shipped fairly quickly, I didn't want to wait to work on the box joints, so I drove over to my in-law's house since my father-in-law has a very similar saw.


Using a standard YouTube guide, I made a box joint table saw sled, cut down some maple wood (purchased pre-surfaced at Pepin Lumber in Woonsocket), and built the drawer boxes and trays. The two trays have one side with a fairly extended board because it was going to be mounted to a very tall door and I didn't want it to put too much pressure on the box joint. This seems to have worked out fairly well. It's similar to how many kitchen trash/recycling bin cabinet setups are installed. The boxes are just dry fit here, hence the fingers still being proud. There is also a groove cut in the bottom of all the panels to hold a 1/4 inch piece of plywood as the bottom. I ripped down the walnut board and four pieces of the walnut plywood to make the drawer fronts attempting to carry the grain as much as possible. For clamping, I purchased a couple picture frame clamps to help ensure they all came out square and flat which also worked really well. The hardwood edges have a rabbet cut into the back and the plywood sits right in that rabbet.


I placed the drawer fronts in the cabinet to get a sense of size and how well it fit. It wasn't perfect because of the tight dados messing up the earlier assembling, but they fit well enough and I decided to apply finish all the pieces. The tray panels are a lot more obvious here when they're not stacked. I used the same Arm-R-Seal finish on the maple since it wasn't going to color it too much and I already had it on hand. For the base cabinet, I tried foam brushes, rags and terry-cloth wrapped foam sponges. I found the sponges to work the best and used those exclusively here. The finish turned out to be a bit different between the base and drawers, but I suspect that was mostly down to technique. If I ever feel bored enough, I may put on another coat on the cabinet to see if I can get it to match a bit better.
Post-Build


Finally it was time to mount the drawers and doors. My father-in-law had some drawer glides from a project so I could make use of those, and I picked up some modern-looking handles from HomeDepot that matched the aesthetic of the rest of the project. Obviously at this point I had started using the rest of the cabinet for it's intended purpose, so it was nice to be able to hide the stuff I was putting in the cubbies until now.
This was definitely my most ambitious project so far with multiple styles of dados, hardwood veneered plywood, surfacing hardwood boards, building and mounting drawer boxes, and finishing it all in oil. It took a while and even longer to get this post out, but I'm glad it is built and serving it's purpose in my office. We actually ended up moving not more than three months after it was built, but luckily we hired movers and they were able to lift and move this thing no problem. At our new house, the TV, 3D printer, regular printer and shredder all found new homes, so it's currently just showcasing some board games, puzzles and so on for now, but it still looks great in the office, and far better than what it replaced.

After what feels to me like a very short time, I've finished the sewing aspect of the storage bench for Gina's office. I didn't actually take very many progress shots because sewing doesn't really lend itself to that that well, but I did take a bunch of videos (very jankily) that I stitched into a timelapse of me making a pillow for the bench. I'll add that towards the end. If you haven't seen the woodworking portion of the project, head over to the prior post.
Pre-build


To start the project, we took a trip to Lorraine Fabrics in Pawtucket to pick up the foam, fabric, batting and thread. We also went to Joann's to pick up the zipper since we needed just over two yards worth and Lorraine's didn't have any that long. We bought way too much material, but it worked out since we made two pillows out of the leftovers.
Build

These are pretty much the only "progress" shots I have. This one is from just before sewing while I was pinning the first panel on. The first sew is always the hardest, just like any other project. After the first one, it all moved along pretty quickly. The only thing that really slowed me down were the zippers.



The zippers were a complete show stopper for me. Zippers require using a different foot for the machine to actually get close enough to the stitch line. Fortunately for us, the machine we own came with one. Unfortunately, I had a bit of difficulty and hadn't practiced before the real thing at all. After watching a few YouTube videos, I just decided to go for it. I kept having issues with the thread tension, the bobbin, running out of thread on the bobbin, or the zipper just slipping off the center of the seam. The idea is that you sew the zipper over prior sewn seam and pop the stitches on that one to reveal the zipper with nice seams. Since the zipper we bought had a bit of fabric on the back, it kept slipping away from the zipper foot. After a very upsetting night, I woke up the next morning far more motivated, finished the zipper... and found out the panel was too short. Since the zipper didn't move as much as the fabric (feed dogs don't help with thick fabric and zipper), it was bunched up throughout and useless. I ran down to Joann Fabric's, cut more panels out of the scraps and re-did it all. The panel was again(!) too short, but this time rather than re-do it, I just added a gusset on one end. The zipper is on the back side where no one can see it anyway.


After the double mess up on the zipper, I almost ran out of thread. I ran to the store (again), and was able to finish the sewing.


The foam pad had hard edges, but we didn't really want that look. We also wanted the cushion to always be pushing slightly against the cover so it didn't look loose. We added and glued the batting onto the foam pad so it was a bit thicker and didn't slide around underneath. We had some 3M 77 Spray Adhesive lying around from a cat furniture project, and that worked well. It was gross outside, so we did it in the house on some cardboard, but ended up having to open the door anyway to get rid of the smell. After letting that air out and dry, we put it in the finished cover.
Post-Build


With all the pieces together, we could finally see how it all looked. The fabric color really went well with the wall and valance, so we were very happy. Cow (one of our cats) also really likes hanging out with us on the bench. One of her new spots to terrorize!
Here is a extremely (50x?) sped up video of me putting together the big pillow for the bench with the left over fabric. We did actually buy new fabric from Lorraine's for the back to change it up a little, but it was remnants, so only cost us $7 for two and a half yards of fabric. Cut from this version is the ten minutes of me trying to find the start of that first spool of thread! Please ignore the mouse cursor early on.